はてなブログ (新ブログ) にGoogle Analyticsを設定する 設定は一度でOK
※2012/4/6追記 本記事の設定方法は非推奨です。
2012/4/5から、はてなブログの管理ページにてGoogle Analyticsの設定が行えるようになりました。
「管理ページ」→「設定」→「詳細設定」の箇所に、Google AnalyticsのトラックIDを設定する項目があります。
※2012/02/01 本記事の画像にサイトURLの末尾に/が含まれていたため、修正しました。既にスラッシュ付きで適用されてしまった方は、記事下部にある「注意: 登録するウェブサイトのURL末尾に/(スラッシュ)を付けてはいけない」をご参照のうえ、修正してください。設定は一度でOKとか言っておいて、なんだかとっても恐縮です。
新ブログ(以下、はてなブログ)を使い始めました。このはてなブログにはアクセス解析の機能が最初から備わっています。
Google Analyticsとは違い、使い勝手がとてもシンプルです。
しかし、シンプルゆえにアクセス頻度の高いユーザ環境がMacなのかMacなのか、それともMacなのかが分かりません。残念でなりません。
そこで、はてなブログにGoogle Analyticsを設定してみます。
やり方は、トラッキング用のJavaScript(トラッキングコード)を編集して、サイドバーに埋め込むだけ、です。サイドバーに埋め込むので、一度設定すればOKです。
注意点がいくつかあります。
- サイドバーに埋め込むので<head></head>のときとは処理されるタイミングが異なります。ある閲覧者がページを見に来たけど、ページ全体が処理される前に離脱してしまうとトラッキングされない可能性があります。
- サイドバーに埋めこむので、スマートフォン用の表示ページでサイドバーが表示されない場合、トラッキングされないかもしれません。
- はてなブログの仕様変更等により、将来的に今回の方法は使えなくなる可能性があります。(2012年1月現在有効)
headタグ内にトラッキングコードが設定できればすべて解決なのですが、その方法は、きっと、たぶん、もしかすると、はてなさんが提供してくれます。_setAccountと_trackPageviewのコマンドを実行する2行のコードを生成するだけなんだからっ
1. Google Analyticsのアカウント・トラッキングコードを設定する
※事前にGoogleアカウントを取得しておく必要があります。
1.1 Google Analytics アカウントを作成する
(1) 以下のページにアクセスします。
(2-A) Google Analyticsをはじめて使う場合:
Google Analyticsをはじめて使う場合は、最初のページが新規アカウントの作成ページになっていると思います。
お申し込みボタンを押します。

(2-B) 既にGoogle Analyticsに既存のアカウント(プロファイル)がある場合:
新しいデザインのGoogle Analyticsだと操作が分かりづらいのですが、右上の設定ボタン(ネジマーク)をクリックして辿っていくと、新規プロファイルの画面に辿り着きます。


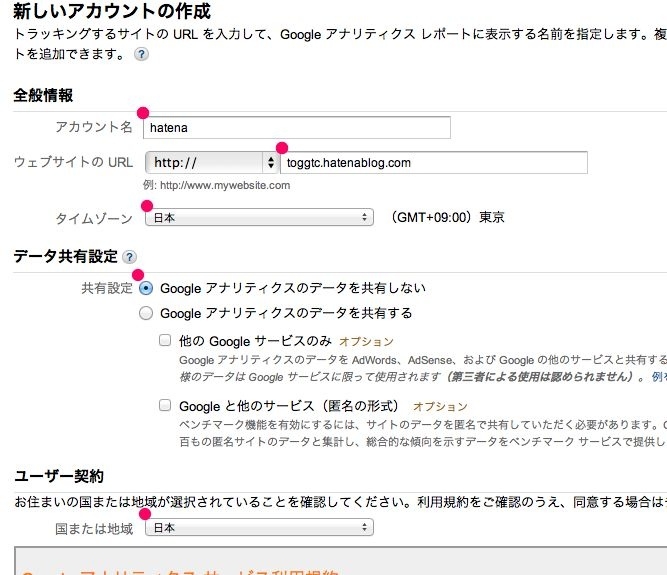
(3) アカウントの作成
アカウントの作成画面が出たら、下図のように必要事項を入力します。

| 項目 | 設定内容 |
|---|---|
| アカウント名 | 任意の名前 |
| ウェブサイトのURL | はてなブログのURLで、「http://」を除いた部分を入力します。末尾に/は付けません。(※1) |
| タイムゾーン | お住まいの国・地域を選択 |
| データ共有 | Googleとデータを共有する場合は「共有する」を選択します。(※2) |
| ユーザ契約 | お住まいの国・地域を選択 |
(※1: 末尾に/をつけると、サイトコンテンツに表示されたショートカットがうまく機能しません。)
(※2: 詳しくはここを参照:http://support.google.com/googleanalytics/bin/answer.py?hl=ja&answer=87515)
「同意する」ボタンを押せば、アカウントが作成されます。
1.2 トラッキングコードの設定
アカウントを作成したら、トラッキングコードの設定をします。
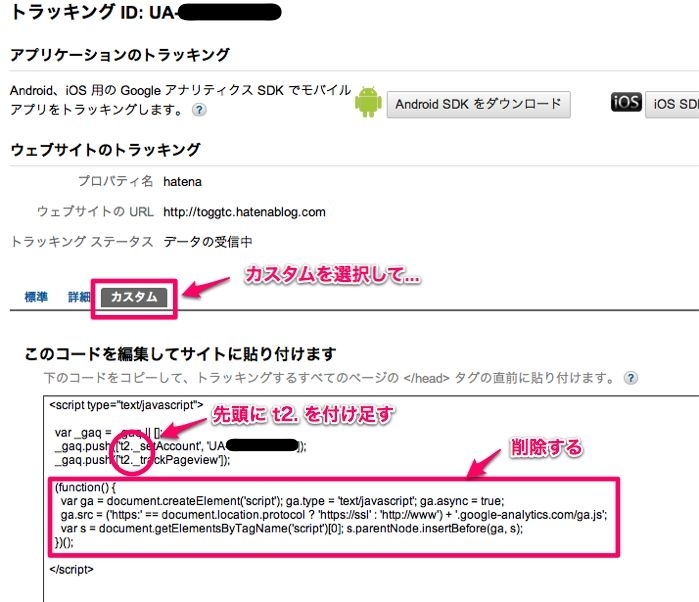
トラッキングコードの設定画面で、「標準」タブではなく「カスタム」タブを選択してください。

(※トラッキングIDを隠してもしょうがないのですが、伏せておきますね)
上図のように、
- _setAccountと_trackPageviewの前に「t2.」を追加する
- 枠で囲った部分を削除する
と、以下のようなコードになるはずです。UA-********-*の部分は、自動的に払い出されるIDになっているので変更しないでください。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['t2._setAccount', 'UA-********-*']);
_gaq.push(['t2._trackPageview']);
</script>
「t2」という部分は任意の文字で構いません。単に2つ目のトラッキングという意味です。
2. はてなブログにトラッキングコードを設置する
Google Analyticsの設定が終わったら、次は、はてなブログ側の設定を行います。
2.1 トラッキングコードの埋め込み
さて、はてなダイアリーではトラッキングIDを設定すればGoogle Analyticsと連携できましたが、はてなブログには連携機能がありません。
そこで1.2 のトラッキングコードをブログページに埋め込むことになります。
(1) まず、はてなブログの「管理」画面を開きます。

(2) 左側に表示されている管理メニューから「デザイン」を選択し、デザイン管理画面を開きます。

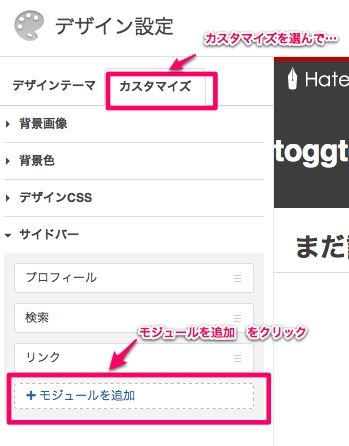
(3) カスタマイズタブを選択し、「モジュールの追加」をクリックします。

(4) さきほどのトラッキングコードをペーストして、保存します。

(5)「デザインを変更する」ボタンを押せば、変更が反映されます。

2.2トラッキングコードが埋め込まれたかの確認
トラッキングコードを埋め込んだ、はてなブログのページを開いて、ブラウザからページのソースを表示します。

さきほどのトラッキングコードが埋め込まれていれば成功です。
トラッキングのデータ反映には時間が掛かります。すぐに確認したい場合は、Google Analyticsにリアルタイム機能が追加されているので、そちらで確認してみてください。
参考:http://analytics-ja.blogspot.com/2011/09/blog-post.html
1日経っても反映されていないようであれば、設定が間違っていないか確認しましょう。特にトラッキングコードをコピペするときに変な文字を挿入してしまったとか、別なトラッキングコードを挿入してしまったとか、トラッキングID(UA-********-*)を編集してしまった、なんていうことが無いかチェックしてみてください。
なお、この方法は2011年1月現在で有効な方法です。
はてなブログの仕様が変わると使えなくなる可能性があります。
注意: 登録するウェブサイトのURL末尾に/(スラッシュ)を付けてはいけない
(2012/02/01追記しました)
1.1 (3)のアカウント設定で少し触れましたが、URLの末尾にスラッシュを付けると、サイトコンテンツのレポートを表示するときのリンクがおかしくなります。
登録するURLの末尾にスラッシュを付けるとどうなるか
スラッシュを末尾に付けてしまったときの悲劇をお見せいたします。
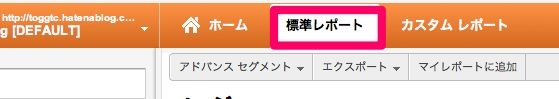
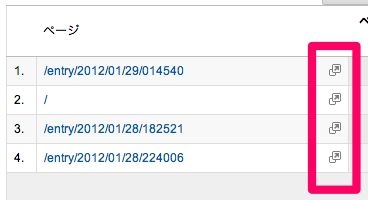
サイトコンテンツは、プロファイルのトップ画面から「標準レポート」をクリックし、

左側のサイドバーから「コンテンツ」→「サイトコンテンツ」→「ページ」と辿って行きます。

表示された画面の下部にコンテンツのURLがあり、その右側にリンクのアイコンがあります。

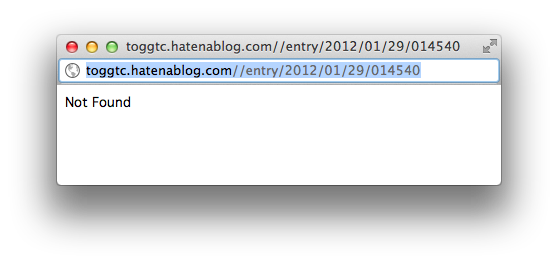
このアイコンをクリックすると、リンク先のページが開くはずなのですが、、、

ご覧のとおり、URLがおかしくなってしまい、正しいページが表示されません。
hatenablog.com/ のあとに、 /entry/2012/01/29/014540 をそのままくっつけているので、hatenablog.com//entry/2012/01/29/014540となって、余計なスラッシュが入った状態になっている、ということです。
既にスラッシュ付きで登録してしまった場合の修正方法
プロファイル編集からURLを変更すればOKです。なお、スラッシュ付きのままでも解析は行われます。また、末尾のスラッシュを削除するだけなら、解析結果に影響はありませんでした。(以前の解析結果はそのまま保持される)
手順です。
まず、ネジマークをクリック。

「プロファイル」→「プロファイル設定」と辿り、URLの末尾から/を削除して適用します。

おまけ
はてなブログでは、アクセス解析の機能が最初から備わっていました。この機能はどうやらGoogle Analyticsを使って実現しているようです。現に、はてなブログのページのHTMLコードを見ると、</head>の前に以下のGoogle Analyticsが提供するデフォルトのトラッキングコードが仕込まれています。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-441387-54']);
_gaq.push(['_setDomainName', 'hatena.ne.jp']);
_gaq.push(['_trackPageview', '/b/toggtc.hatenablog.com/']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
上記のコード中にある下記の部分で、ga.jsをロードするscriptタグを追加しています。
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
はてな側で埋め込んだデフォルトのトラッキングコードと、自分自身で埋め込んだデフォルトのトラッキングコードが同一ページ上で存在すると、ga.jsをロードするコードが重複することになります。
ga.jsが二重インクルードを防止するようになっていれば話は別ですが、そうでない場合、うまく動作しなくなる可能性があります。
そこで今回は、function() { .. } の部分をごっそり削除しました。もし、ga.jsが二重インクルードに対応していれば、削除する必要はないでしょう。
はてな側で生成しているHTMLにてga.jsが既にロードされているので、後は自分用のトラッキングビーコンを送信するコードを埋め込むだけです。Google Analyticsにアクセスするために、_gaqというグローバルオブジェクトを使います。
var _gaq = _gaq || []; _gaq.push(['<span style="color: #cc0000">t2</span>._setAccount', 'UA-********-*']); _gaq.push(['<span style="color: #cc0000">t2</span>._trackPageview']);
ということでした。